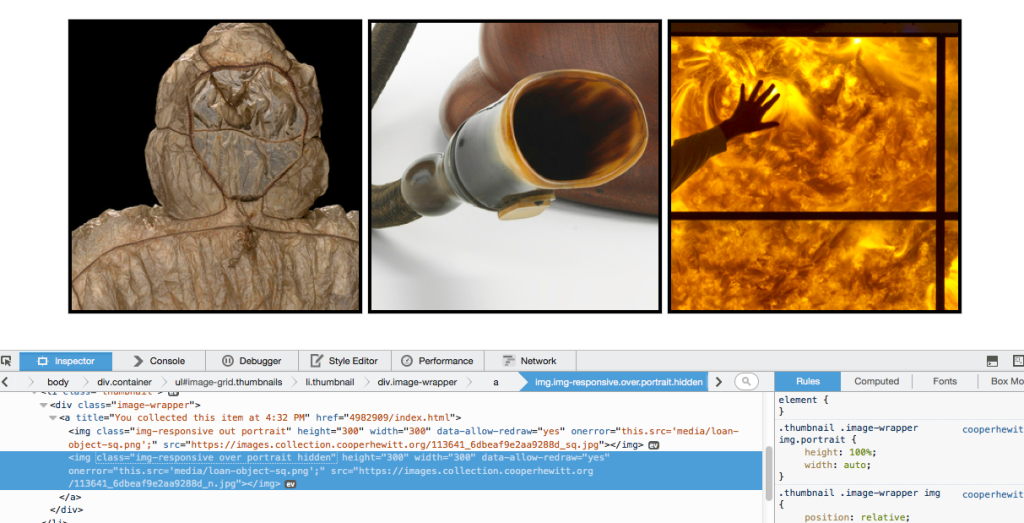
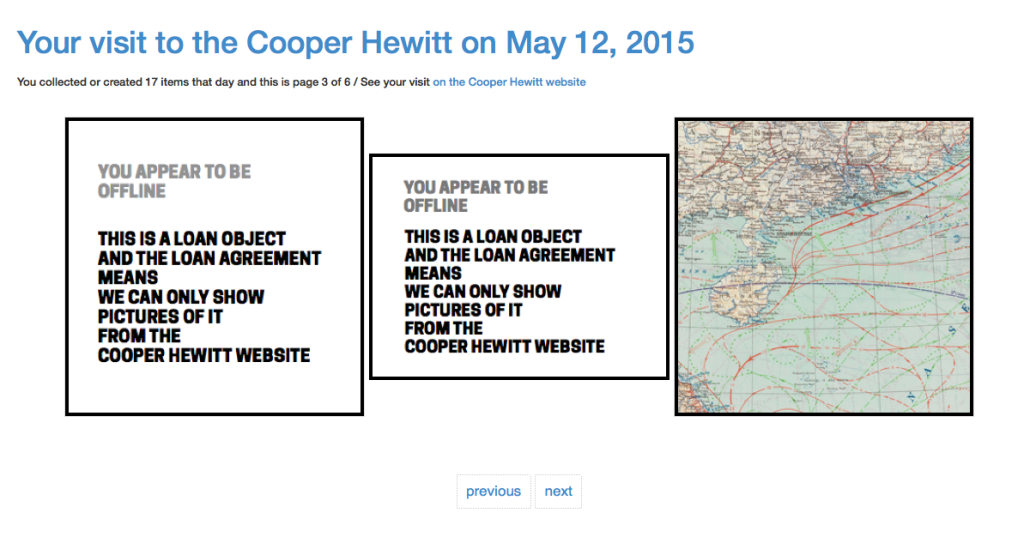
Do you notice anything special about this screenshot of Charles Eames’ famous No. 670 Chair?
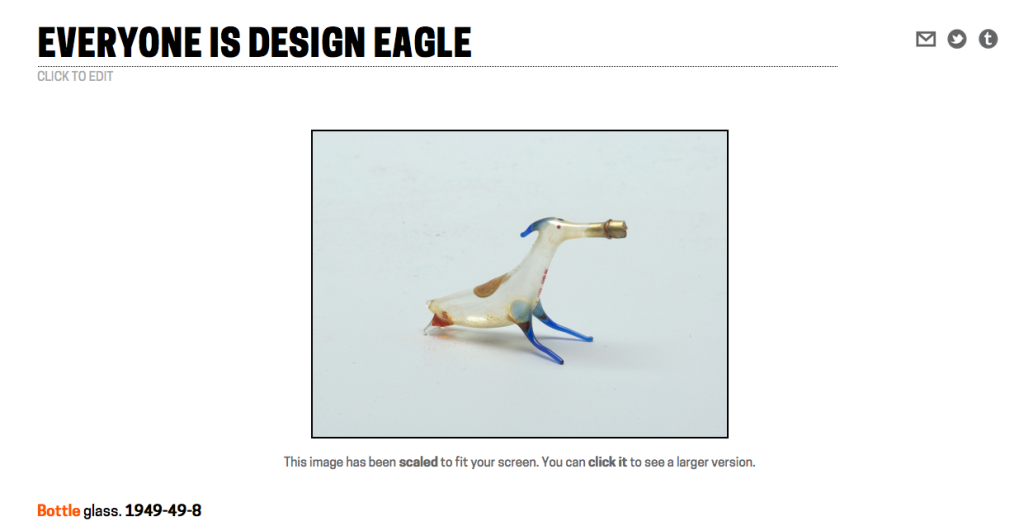
It might be hard to see because it’s a tall screenshot and this is a small thumbnail. Have a look at the large version. Hint: It’s not the part where the chair is missing in the picture. It’s actually this, on the right-hand side of the object details:

Object concordances! With other museums! To the same objects in their collections!! On their own websites !!!
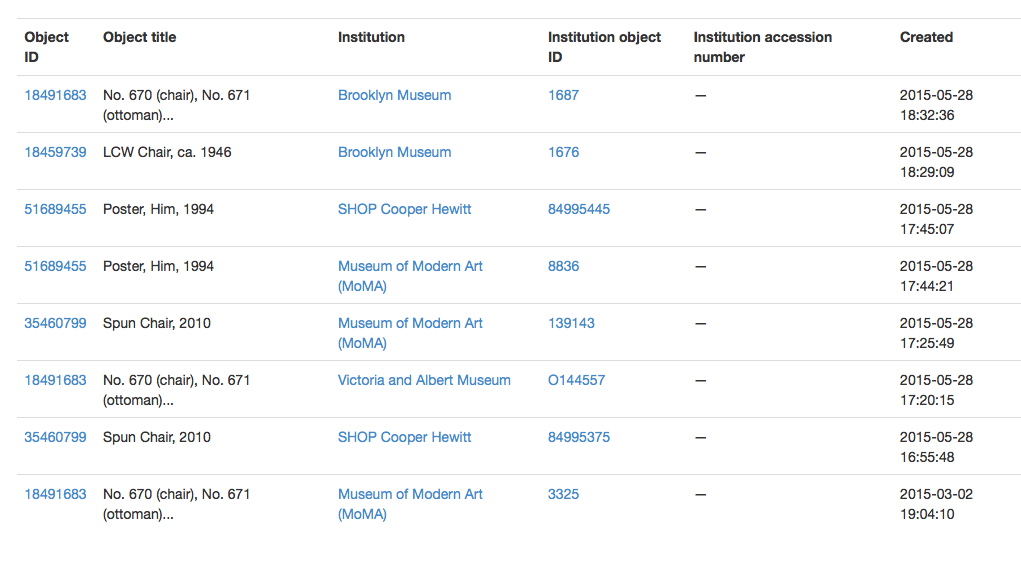
Before you get too excited (and think its actual working ‘Linked Data’), we should point out that as of this writing we have only “concordified” four distinct objects – this one, this one, this one and that one – eight times with four separate organizations, one of which is our own shop, so there is a lot of work left to do.

If you look carefully you can see that most of the concordances, to date, were added within about 90 minutes of one another. That’s because Seb and I were talking about object concordances over lunch that day and agreed that we could probably push the simplest and dumbest thing out the door before I went home. It has been something that has been on the agenda since mid-2012.
Specifically, we maintain a fixed list of institutions with whom we will “concordify” objects. If your institution isn’t on that list yet it’s not personal. We can add as many institutions as we want but we think the narrow focus helps to explain the purpose of the tool. Then we simply record that institutions unique ID, the object ID for something in our collection and the object ID for something in their collection. That’s it.

Currently the tools for adding concordances, or editing institutions, are … terrible.
(Or rather, they are the unadorned plumbing that makes the whole thing work. So they are beautiful and elegant in their own way but most people would be forgiven for not seeing those qualities right away.)
Short-term the goal is to build some friendlier “admin” web page for a few more people to add concordances without having to worry about the technical details. Medium-term the goal is to create restricted API methods for doing fancy-pants buttons and pop-up dialogs on the object pages themselves to allow staff to add concordances as they think of them or are otherwise just poking around the collections website. Maybe in the long term, ‘the crowd’ might be invited to do it too.

Somewhere between those two things we will also build proper “index” pages on the collections website of all the objects that have been concordified, all the institutions that have concordified objects and so on. Just like we’ve already done for people.
The other thing we’ll do shortly is make sure that these concordances are included in the CC0 Cooper Hewitt collections metadata dump which is available on GitHub.
When we said “the simplest thing” we meant it.
There isn’t much yet but it’s a start – a tangible proof of what it could be – and if we’ve done our job right then it is one of those things that will grow exponentially, as always, as time and circumstance permit.
(If you’ve been a long time reader you might remember we did Rijkscolors back in 2013 as an experiment in automatically matching objects – but we were undone by language and structural differences in metadata, and the reality that humans might still be better at this at least until the sector irons a few things out)