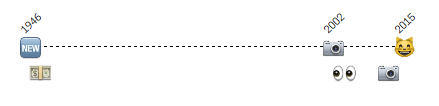
We made an emoji timeline. You can see it on any object page — it looks like this:
I want to frame the work we did on the timeline around web accessibility. Web accessibility — the idea that something should be fully-usable for all users regardless of disability status — is something we need to place as a higher priority on our websites. We do things like subtitling all of our videos and releasing the .srt file over our API and employing progressive enhancement to ensure that no content is withheld from visitors using older / alternative web browsers. But turning on VoiceOver and having my computer read an object page recently revealed some of the many opportunities to improve accessibility on the site.
A few months ago, we started talking about updating our previous timeline to integrate it with the new object page layout we’d recently completed. I opened up NYPL’s Digital Collections because I really like their timeline (it’s at the bottom of the page) and wanted to use it as a conversation-starter for how we could improve ours.
We quickly realized the accessibility concerns that something like this poses. The two main concerns were first that a purely-Javascript solution, as we had before, could be troublesome for someone using a screen reader, so it would need to have a “non-JS” version. The second was that a timeline that relies on color to differentiate events could be troublesome for a colorblind person, so we would need to provide a legend.
The first issue would be easy enough to solve. We would add the timeline’s contents to the markup (HTML) first and then add any extra functionality on top of it.
The thought process for the second issue (use of color) went like this:
Color will be useless so we will have to use shapes as well. But then we’ll need a legend because color or shape don’t have anything to do with timeline events like “date created” or “date exhibited.” But legends are a bummer — so old media! Maybe we could use symbols instead? Maybe we could use EMOJI?!?!?
Beyond the fact that their symbolic nature transcends the “map a color to an idea” style of legend, emojis further a second goal that we have with the collections site, which is to “avoid feeling like a database.” They allow for novelty, comfort and humor to be injected into the digital world as quickly as typing a letter on a keyboard. In fact, as I write this post, the Oxford English Dictionary announced that the crying face emoji is their word of the year.
Thus, the emoji timeline was born. No legend required, compact in size and fun to look at!
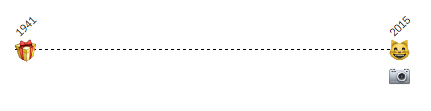
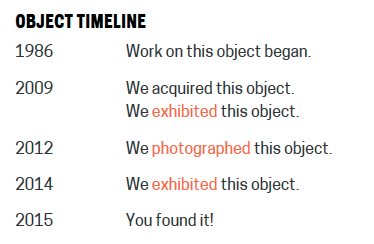
The vast majority of objects have a timeline that looks like this:
We acquired it in 1941 as a gift. We took a picture of it in 2015, and we’re happy that you found it now! (We borrowed the “found by you” idea from NYPL; it makes me feel so warm and fuzzy.)
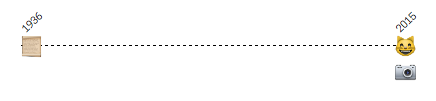
There are some other ways that we acquire objects, and we use different emojis to signify them. We acquired this object by bequest, so it gets a scroll:
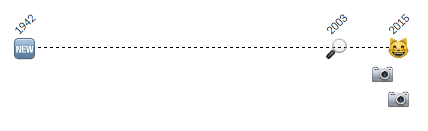
Some objects are “found” in our collection; these get a magnifying glass:
We purchased this object, presumably with dollars:
Some objects have more frantic timelines:
The default, emoji-free experience looks like this:
You’ll notice a lot of cameras, too. This means that we photographed the object that year, and the icon serves as a link to take you straight to that picture – see this sidewall as an example. We actually just limit one photograph per year, because some of our objects have a lot of photos and the timeline started to look like this:
Exhibitions, symbolized by the big eyeballs, are also clickable. They will take you to the exhibition page to see all the objects that your current object was displayed alongside.
I don’t mean to say we’ve solved accessibility issues through this timeline. As I mentioned before, a concerted look at our site’s accessibility issues will be an important next step for us. But like our previous timeline, it’s more of an opportunity to experiment than anything else. In this case, we’re experimenting with ways to approach a project by talking about accessibility first. And of course, we’re experimenting with emoji. Always be experimenting with emoji.
Pull up a random object and check it out!









Pingback: The Emoji Timeline | Sam Brenner: Notes