When the user is included in the design process from the start, choices multiply for everyone’s benefit.
In Cooper Hewitt’s newest exhibitions, Access+Ability (through September 3, 2018) and The Senses: Design Beyond Vision (through October 28, 2018), designing with the user and visitor at the center are integral. Accessibility and inclusion are a key focus of these current exhibitions and essential strategic goals for the museum, now and for the years ahead. There are many exciting ways we’re stepping up our efforts even more and aiming to provide all audiences the same quality of experience on campus and online. https://www.cooperhewitt.org/accessibility-at-cooper-hewitt
In The Senses, visitors are welcomed into a multisensory playground touching, smelling, hearing, and seeing in dynamic and new ways.

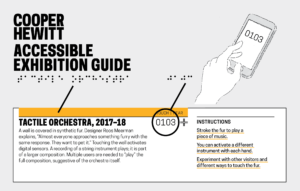
Visitors touching a furry wall activate orchestral musical compositions. Designed by Studio Roos Meermanand KunstLAB Arnhem
While preparing for the exhibition we knew that there would be many touchable objects and installations (43 to be exact) in The Senses. What we lacked was the medium to deliver the exhibition content to every visitor. Cooper Hewitt’s Pen offers agency and a new way to explore in a museum for people who are sighted but without audio, how might visitors with low vision and who are blind explore the content?
Making Cooper Hewitt Content Accessible
In 2017, we launched our large print label feature on our collection website. This system makes available each exhibition’s label content (text and image) responsive to the user’s device and customizable in six different font sizes. Our Visitor Experience team also has an efficient way to produce large print label binders, directly from our collection database, for the galleries to share with visitors. We began investigating solutions for making content labels and gallery cues readable for people who are blind. We considered Braille labels, using beacon notifications, and even floor mats in front of each object and installation to message that an interaction is calling. Asking questions such as “which text would be more meaningful to print in Braille on the labels—object tombstone (museum-speak for object stats) or text about the object?” Wrong questions! All of this research and internal discussion wasn’t leading to viable solutions. Our group of five sighted colleagues, good intentioned as we were, weren’t getting at what the user might want. It was during a gallery visit with Sina Bahram—computer scientist, consultant, and researcher and President and Founder of Prime Access Consulting (PAC), which advises museums and other institutions on website and digital accessibility—who was onsite for meeting when he simply said “Identification and verification.” So obvious but somehow we weren’t seeing it! Every visitor wants agency to determine what information to access, about which object, when he or she wants it.
The Scaffolding
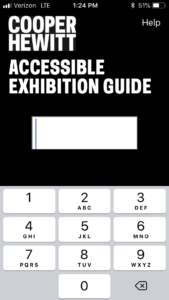
Using our API and label rail system—designed for access to the collection in the galleries—we determined the identification would be an assigned object ID number e.g. 0103, and verification is why we have the name of the object in Braille as well. This way, once you type the number of the “identified” object into your phone you can “verify” that you’ve got the right one in front of you. An added benefit since users can choose if they even want to read more about that particular object. An app could call the API and deliver the exhibition content. After discussing with our colleagues we prototyped, tested, and moved forward—with about 15 days to go before exhibition opening—to develop a version 1 native app for iOS with v.2 web-based application for android use.
Accessible Systems
Bahram and Joshua Lerner of Monorail built the app. The tactile labels were produced by Steven Landau, whose company Touch Graphics creates accessible audio and tactile graphics. Every label in The Senses features an object title and number, printed in braille and Latin characters. Smartphones are used to access the associated content. Labels are discoverable as they are installed at a consistent height throughout the exhibition on our label rail system. Cooper Hewitt’s first Accessible Exhibition Guide was uploaded and went live on April 18. Download it from the Apple App Store or connect from our website. The guide contains the exhibition’s descriptive and interpretive content in both text and audio formats. A visitor can choose to read the text, hear it with a screen reader, or listen to an audio recording.
The Cooper Hewitt Accessible Exhibition Guide was conceived as we looked for multi-modal channels for content delivery for users with differing abilities. Designing for multiple senses highlights that the methodology of access not dictate level of access, which is the goal for the Accessible Content Guide and for Cooper Hewitt.