This summer I was the Peter A. Kruger Cross-Platform Publishing intern. When asked about my responsibilities many people want to know, “What does “Cross-Platform” mean?”
At Cooper Hewitt, Cross-Platform Publishing sits at the nexus of the Digital and Emerging Media, Communications, Curatorial, Education, and Exhibitions departments. During my internship I have helped to research, develop, and manage all forms of content for print and electronic publications. As a part of the Cross-Platform Publications team, I have had the opportunity to participate in decision-making that affects the design and content of museum channels, printed books, and digital tables.
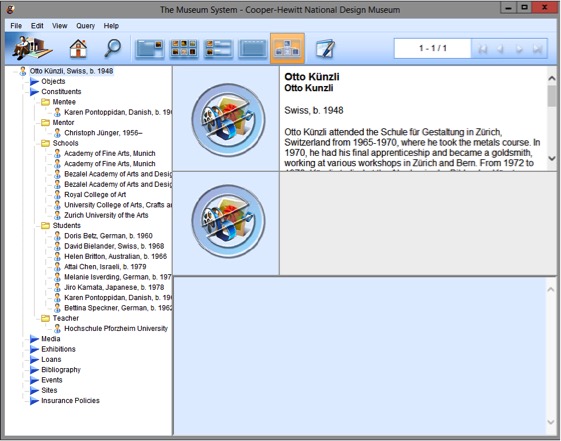
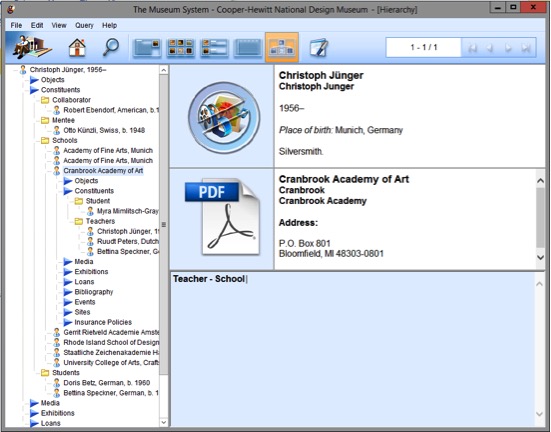
One of my favorite projects this summer was collaborating with the Product Design and Decorative Arts department to develop their plan for the digital tables in the museum’s upcoming exhibition, Jewelry of Ideas: Gifts from the Susan Grant Lewin Collection. The process for developing an application appearing on one of the museum’s digital tables in an exhibition begins with thinking about what stories are not being told in the exhibition didactics. When Cooper Hewitt launched its digital tables in 2014 the team built an application that shows relationships between the founding donors of the Cooper Hewitt collection. It has been in use in the exhibition Hewitt Sisters Collect. So I was asked how might we modify that application to apply to the constituents in the Jewelry of Ideas exhibition. I began looking at research about the designers in the exhibition to uncover meaningful relationships and connections between designers. Working with the curator, we decided which relationships we believed were the most important to highlight. From there, I along with the help of our registrar created relationship hierarchies in TMS. For the Susan Grant Lewin exhibition we decided that the most important relationships to feature on the digital table were those created by the schools that various designers attended or taught for. With this information we hope visitors can see how various styles and techniques arose from certain schools and how these designers’ works influenced one another.

To build the foundation of the interactive content in TMS, I recorded the connections between designers based on school, mentorship, and history of collaboration. Currently, new code is being written to modify the donor application. Once completed the collecetion site records and the digital table will reveal the relationships to its users. The table interface is designed with a “river” where objects and designer images will flow on the digital table. When a designer is selected, a short biography will appear. Underneath the biography, related designers are listed who either participated in the same school or worked together in some way. We hope that this interactive digital experience will help visitors visualize the interconnected nature of the collection in a new way.