Since the late 1990s museums have been fighting a pointless war against the consumerization of technology. By the time the Playstation 2 was released in 2000, every science museum’s exhibition kiosk game looked, felt, and was, terribly out dated. The visitors had better hardware in their lounge rooms than museums could ever hope to have. And ever since the first iPhone hit the shelves in 2007, visitors to museums have also carried far better computing hardware in their pockets.
But what if that consumer hardware, ever dropping in price, could be adapted and quickly integrated into the museum itself?
With this in mind the Labs team took a look at the $35 Google Chromecast – a wifi-enabled, HDMI-connected networked media streaming playback system about the size of a USB key.
With new media-rich galleries being built at the museum and power and network ports in a historic building at a premium, We asked ourselves “could a Chromecast be used to deliver the functionality of digital signage system, but at the fraction of the cost”? Could some code be written to serve our needs and possibly those of thousands of small museums around the world as well?
Before we begin, let’s get some terms of reference and vocabulary out of the way. The first four are pretty straightforward:
Display – A TV or a monitor with an HDMI port.
Chromecast device – Sometimes called the “dongle”. The plastic thing that comes in a box and which you plug in to your monitor or display.
Chromecast application – This is a native application that you download from Google and which is used to pair the Chromecast device with your Wifi network.
Chrome and Chromecast extension – The Chrome web browser with the Chromecast extension installed.
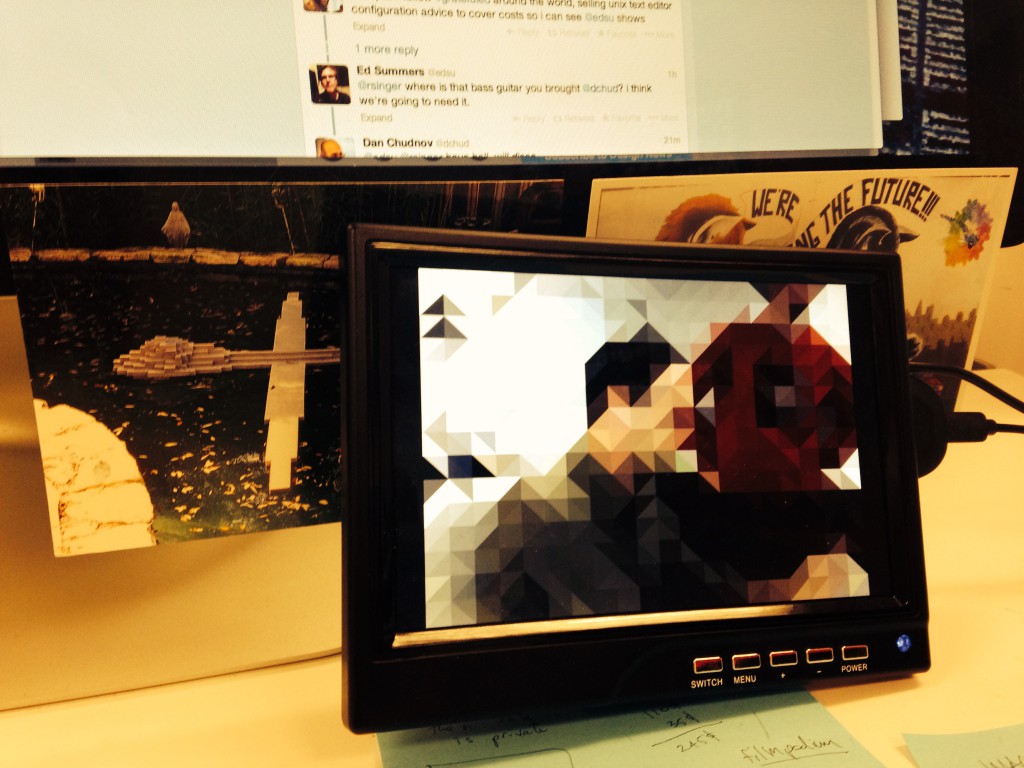
That’s the most basic setup. Once all of those pieces are configured you can “throw” any webpage running in Chrome with the Chromecast extension on to the display with the Chromecast device. Here’s a picture of Dan Catt’s Flambientcam being thrown on to a small 7-inch display on my desk:
Okay! The next two terms of reference aren’t really that complicated, but their names are more conceptual than specific identifiers:
The “Sender” – This is a webpage that you load in Chrome and which can cause a custom web page/application (often called the “receiver”, but more on that below) to be loaded on to one or more the Chromecast device via a shared API.
The “Receiver” – This is also a webpage but more specifically it needs to be a living breathing URL somewhere on the same Internet that is shared by and can be loaded by a Chromecast device. And not just any URL can be loaded either. You need to have the URL in question whitelisted by Google. Once the URL has been approved you will be issued an application ID. That ID needs to be included in a little bit of Javascript in both the “sender” and the “receiver”.
There are a couple important things to keep in mind:
- First, the “sender” application has super powers. It also needs to run on a machine with a running web browser and, more specifically, that web browser is the one with the super powers since it can send anything to any of the “displays”. So that pretty much means a dedicated machine that sits quietly in a locked room. The “sender” is just a plain vanilla webpage with some magic Google Javascript but that’s it.
- Second, the “receiver” is a webpage that is being rendered on/by the Chromecast device. When you “throw” a webpage to a Chromecast device (like the picture of Dan’s Flambientcam above) the Chromecast extension is simply beaming the contents of the browser window to the display, by way of the Chromecast device, rather than causing the device to fetch and process data locally.
Since there’s no more way to talk at this webpage (the “sender”) because it’s running in a browser window that means we need a bridging server or a… “broker” which will relay communications between the webpage and other applications. You may be wondering “Wait… talk at the sender” or “Wait… other applications?” or just plain “…What?”
Don’t worry about that. It may seem strange and confusing but that’s because we haven’t told you exactly what we’re trying to do yet!
We’re trying to do something like this:
We’re trying to imagine a system where one dedicated machine running Chrome and the Chromecast extension that is configured to send messages and custom URLs for a variety of museum signage purposes to any number of displays throughout the museum. Additionally we want to allow a variety of standalone “clients” in such a way that they can receive information about what is being displayed on a given display and to send updates.
We want the front-of-house staff to be able to update the signage from anywhere in the museum using nothing more complicated than the web browser on their phone and we want the back-of-house staff to be able to create new content (sic) for those displays with nothing more complicated than a webpage.
That means we have a couple more names of things to keep track of:
The Broker – This is a simple socket.io server – a simple to use and elegant server that allows you do real-time communications between two or more parties – that both the “sender” and all the “clients” connect to. It is what allows the two to communicate with each other. It might be running on the same machine as a the Chrome browser or not. The socket.io server needn’t even be in the museum itself. Depending on how your network and your network security is configured you could even run this server offsite.
The Client – This is a super simple webpage that contains not much more than some Javascript code to connect to a “broker” and ask it for the list of available displays and available “screens” (things which can shown on a display) and controls for setting or updating a given display.
In the end you have a model where:
- Some things are definitely in the museum (displays, Chromecast devices, the browser that loads the sender)
- Some things are probably in the museum (the client applications used to update the displays (via the broker and the sender))
- Some things that might be in the museum (the sender and receiver webpages themselves, the broker)
At least that’s the idea. We have a working prototype and are still trying to understand where the stress points are in the relationship between all the pieces. It’s true that we could just configure the “receiver” to connect to the “broker” and relay messages and screen content that way but then we need to enforce all the logic behind what can and can’t be shown, and by whom, in to the receiver itself. Which introduces extra complexity that become problematic to update easily across multiple displays and harder still to debug.
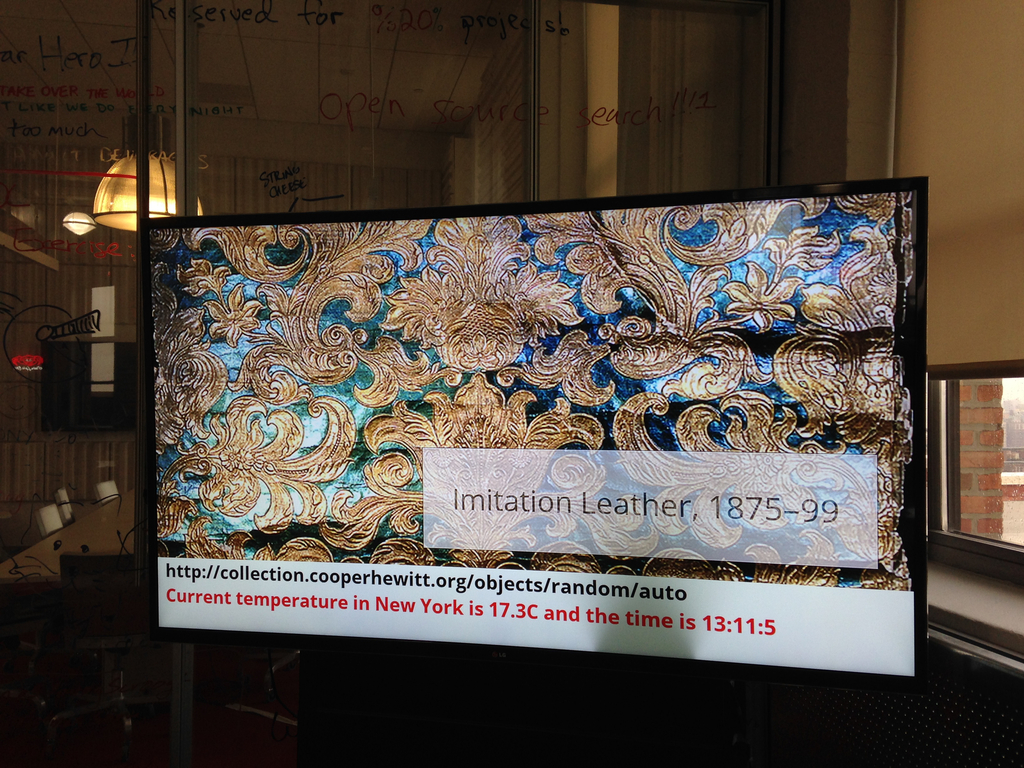
We prefer to keep the “sender” and “receiver” as simple as possible. The receiver is little more than an iframe which can load a URL and a footer which can display status messages and other updates. The sender itself is little more than a relay mechanism between the broker and the receiver.
All of the application logic to control the screens lives in the “broker” which is itself a node.js server. Right now the list of stuff (URLs) that can be sent to a display is hard-coded in the server code itself but eventually we will teach it to talk to the API exposed by the content management system that we’ll use to generate museum signage. Hopefully this enforces a nice clean separation of concerns and will make both develop and maintenance easier over time.
We’ve put all of this code up on our GitHub account and we encourage to try and it out and let us know where and when it doesn’t work and to contribute your fixes. (For example, careful readers will note the poor formatting of timestamps in some of the screenshots above…) — thanks to hugovk this particular bug has already been fixed! The code is available at:
https://github.com/cooperhewitt/chromecast-signage
This is a problem that all museums share and so we are hopeful that this can be the first step in developing a lightweight and cost-effective infrastructure to deploy dynamic museum signage.

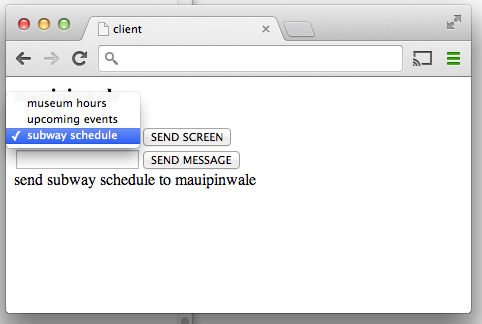
This is what a simple “client” application running on a phone might look like. In this example we’ve just sent a webpage containing the schedule for nearby subway stations to a “device” named Maui Pinwale.
We haven’t built a tool that is ready to use “out of the box” yet. It probably still has some bugs and possibly even some faulty assumptions (in its architecture) but we think it’s an approach that is worth pursuing and so, in closing, it bears repeating that:
We want the front-of-house staff to be able to update the signage from anywhere in the museum using nothing more complicated than the web browser on their phone and we want the back-of-house staff to be able to create new content (sic) for those displays with nothing more complicated than a webpage.







Nice post. Please keep the updates coming. This seems like a lower cost approach to digital signage.
thanks for posting
Hi! I’m trying to solve the same problem we have in our Museum with Chromecast but I cannot solve the problem of restoring the connection from the sender to the Chromecast device automatically. Our projectors have USB connectors on them which receives the power for the dongle but the projectors gets turned off when the museum is closed. The connection needs to be reinitialized when the museum opens the next morning. Does someone go to the chrome browser every morning at the Smithsonian to restore every chromecast?
Just came across this article and your comment. As far as I know, yes, someone would have to re-cast the application to the Chromecast, if it has been powered down over night. It is feasible that in the future, with software updates, we could have the ability to set a default application?
Hi there! I know this post is pretty old now, but I wanted to show of our new product that utilizes Chromecast for digital signage: SignCastr!
SignCastr is a web application that uses the Chrome API for Chromecast. However, compared to other solutions, SignCastr does not need a local computer to stay running!
Give it a shot and let us know what you think. Would love some feedback 🙂
-SignCastr Support
http://www.signcastr.com
Great idea about digital sign article. Thanks for sharing.
Digital
signage
Pingback: Google Chromecast - Page 5
How do you handle the problem of staying connected to multiple chromecast devices from a single computer (where the senders are)?
I am looking to do something similar I am a Mobile DJ and would like to broadcast from my DJ software in this Case (virtual Dj 8) to multiple Tv’s I’d love to get help developing both a Plug-in for the Software and a (Backend ) setup that will allow the Chrome-casts to connect to the Laptop via a wifi and display Video being played in real time.
Please contact me if you would be willing to help develop this. There might even be a way to make money from this.
Thanks guys. (I dont have a lot of knowledge in programing)
Hi , We have develop a cloud based Digital signage for Chromecast. visit https://adsignage.in and free sign up using Google login.
AdSignage supporting multiple Chromecast with date & time scheduling too.
A quick & easy digital signage designed specifically to help you promote products or services on LED TV with help of Google Chromecast.
Do let us know your reviews.
Thanks in Advance
-Deepen Dhulla.
Pingback: Random Button Television | Cooper Hewitt Labs